services
frontend development
I like the idea of using code to solve problems and build something
- Languages I speak:
- JS
- PHP
- I can style with:
- CSS
- CSS Modules
- Tailwind
- Styled Components
- Bootstrap
- Libraries / frameworks that I use:
- React
- Gatsby
backend development
Most of my backend skills are currently MERN stack related, but I've played around with some extras not listed
- I can program my backend with:
- NodeJS
- ExpressJS
- WordPress
- For CMS, I typically use:
- WordPress
- Contentful
- Databases I use:
- MongoDB
Deployment
Have experimented with a few deployment environments
- Can deploy on:
- Netlify
- Heroku
- Firebase
- Any environment with WordPress or NodeJS support
- Other general technologies I use include:
- Webpack
- GitHub
featured projects

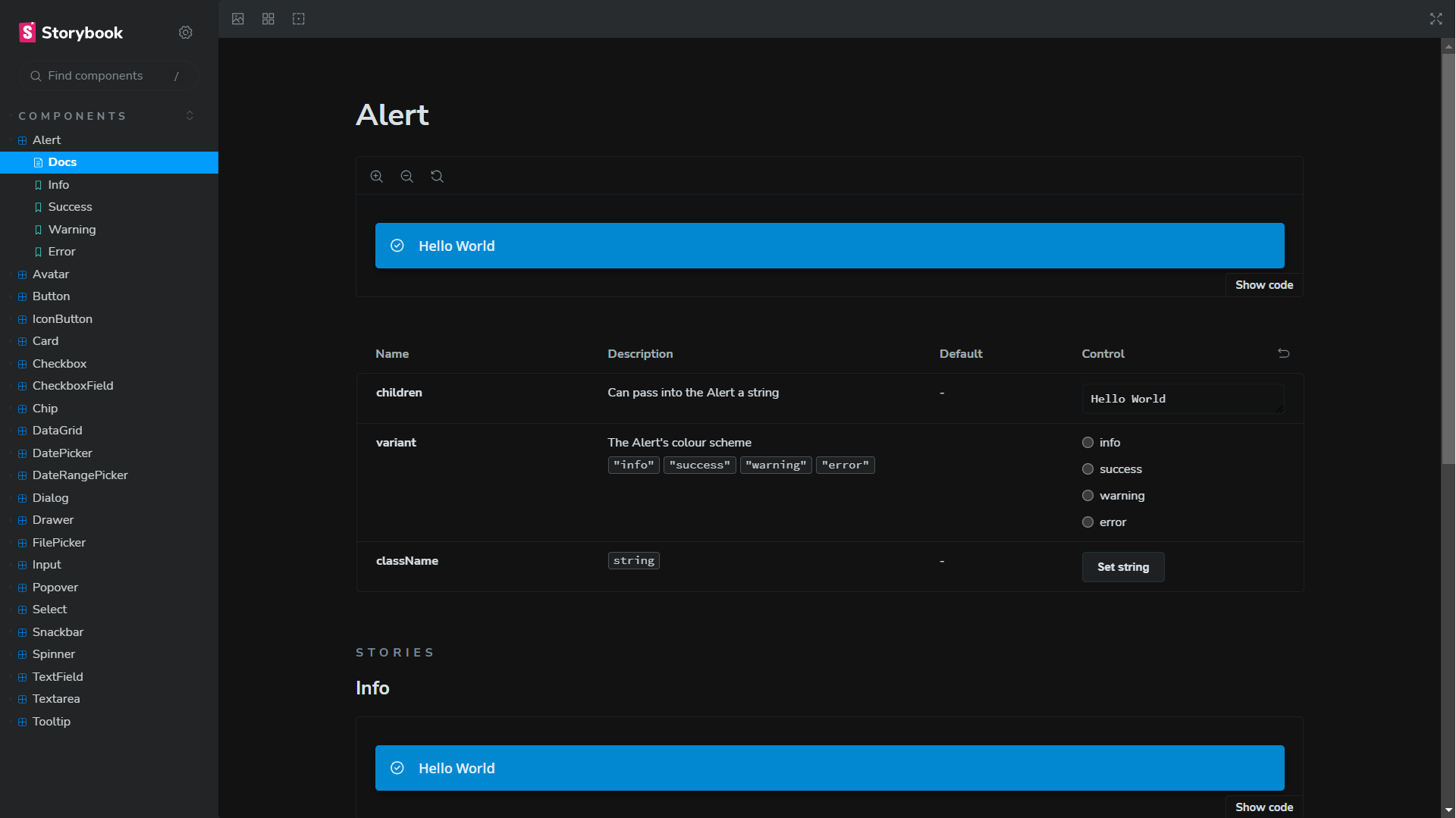
react component library project
This site serves as a React component library inspired by Material UI. Users can explore the components in the Storybook instance, hosted on an AWS S3 Bucket and served via CloudFront. The CI/CD pipeline, managed through GitHub Actions, includes unit tests for the components using Vitest and React Testing Library.

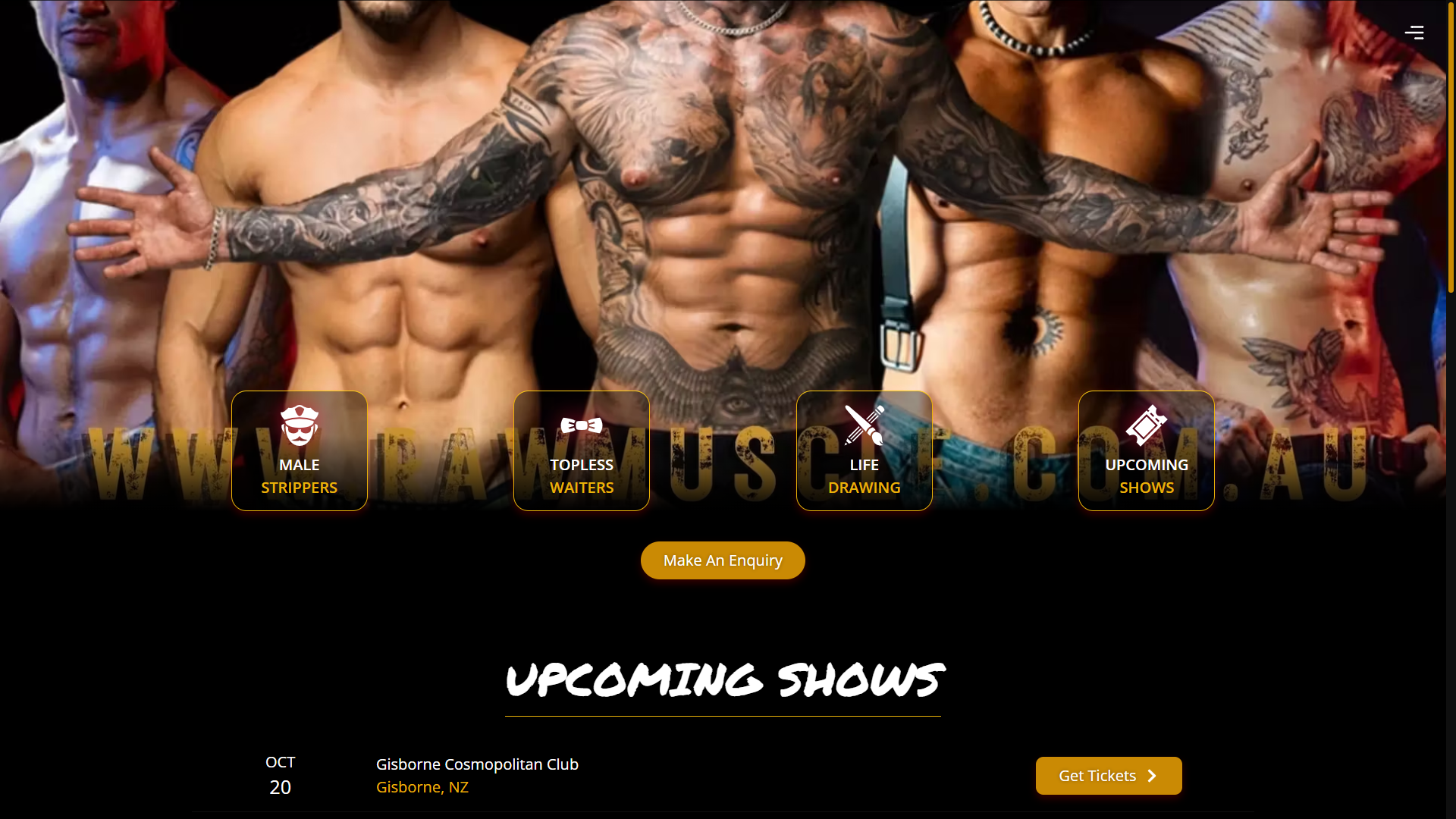
raw muscle 2023 project
This site is static pages built using Next.js. When the site is being built, it fetches upcoming events from EventBrite's API.
There's a webhook from EventBrite for the site to rebuild when an event is published, unpublished, or updated. I'm banking on updated including when the event's status changes. Otherwise, I may have to look at using a cron job to ensure that the events are autonomously somewhat up-to-date.

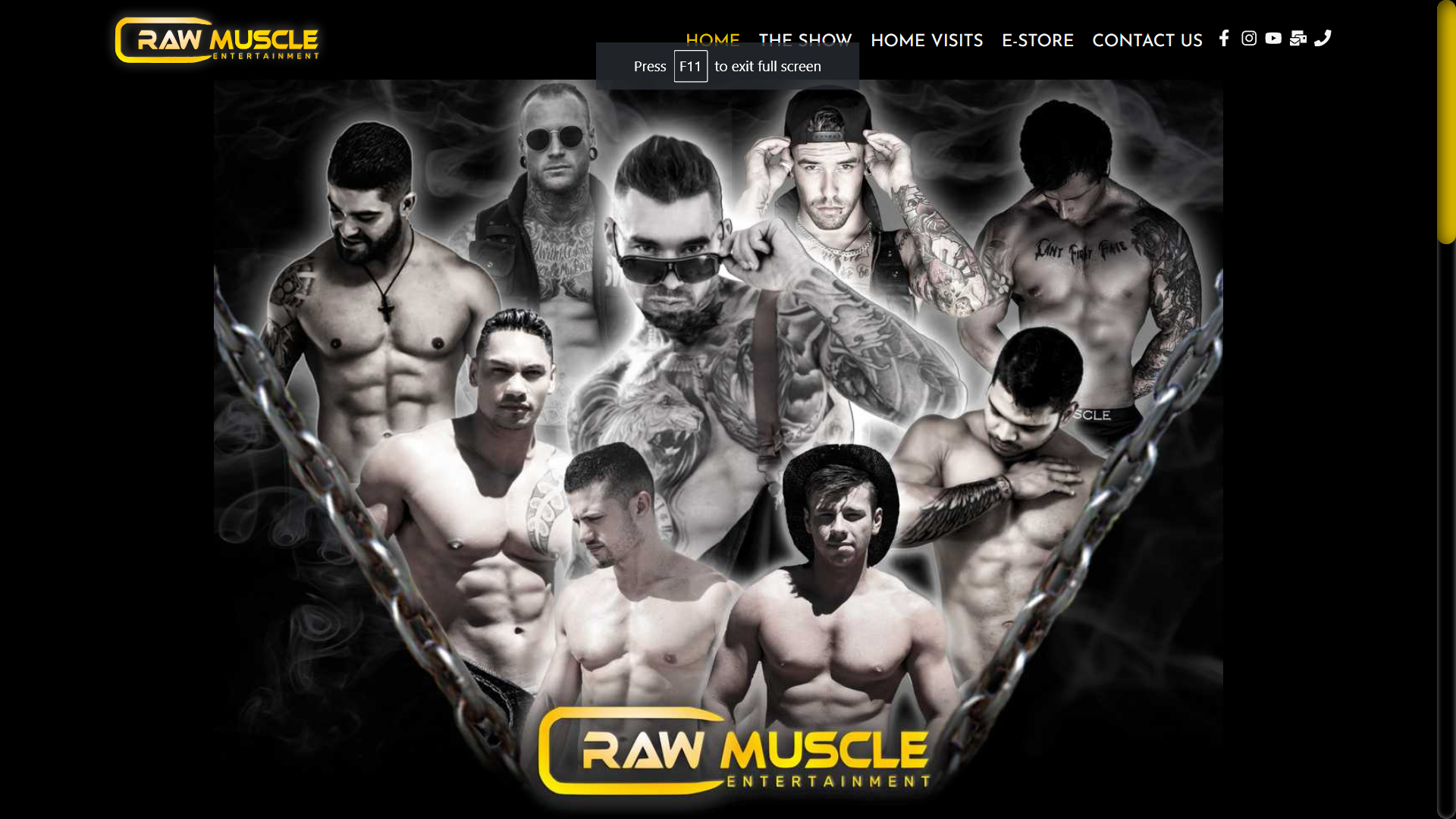
raw muscle 2021 project
This is a traditional WordPress theme build using PHP. I created custom post types without plugins for the owner to efficiently add, update and remove events and performers. I also made the banner image on the home page customizable through changing the home page's featured image, as per the site owner's request.
To combat WordPress's reputation for a slow page speed, I used Webpack with babel loader to bundle the JS and CSS, and to help host the google fonts and fontawesome icons locally.
I had initially planned to further improve on this by handling image optimization, and removing unnecessary features that WordPress automatically adds in the header, like the emoji script and jquery. I've since abandoned this due to preferring to develop in React, and my preference for Contentful as a CMS solution that does everything I want, is quicker to develop with and doesn't require paid hosting for my use cases.
NOTE: The "navigate to site" button navigates to a Gatsby.JS mockup of the site because I've since developed the Next.JS and Contentful site mentioned above for the same client.