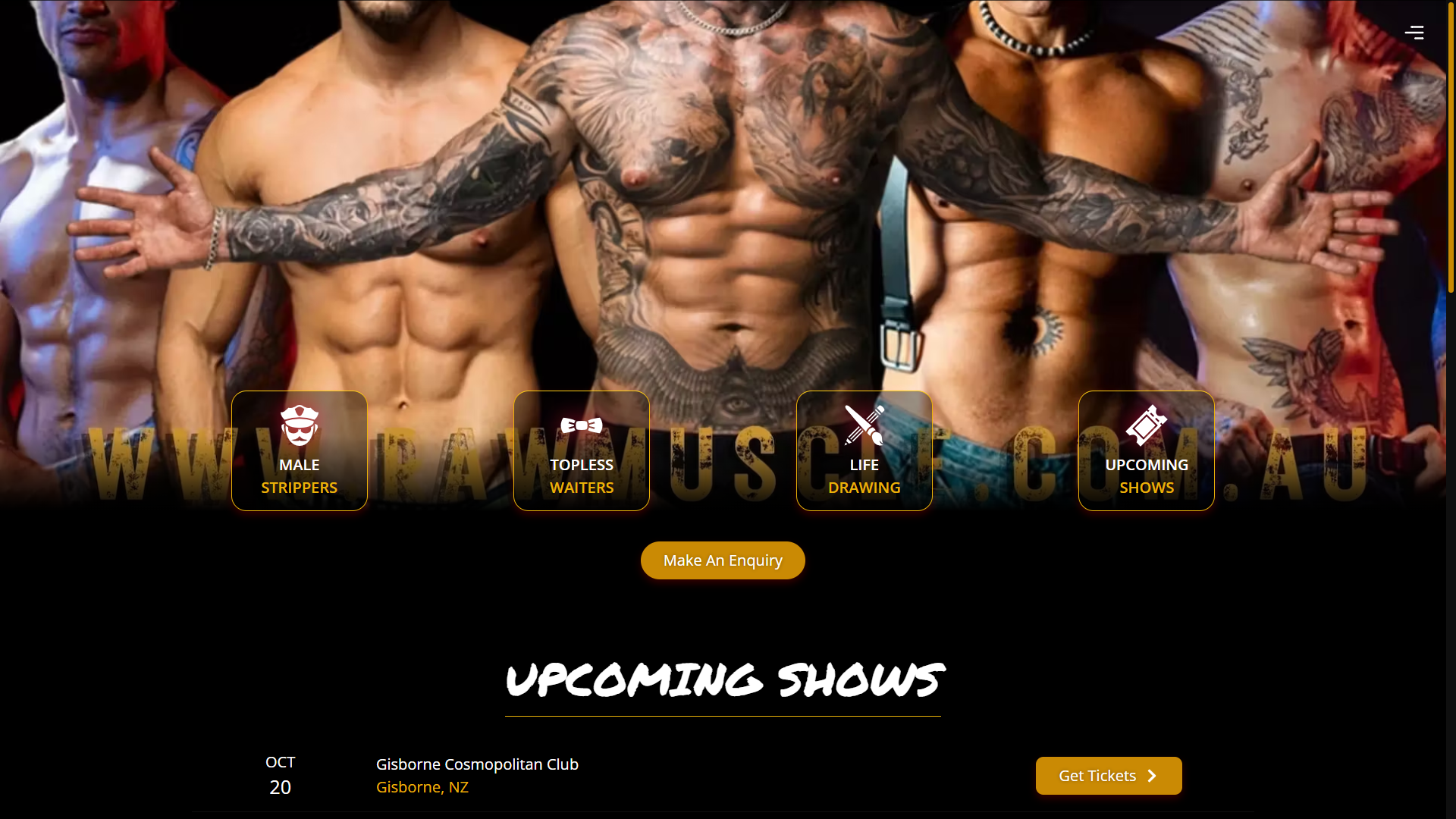
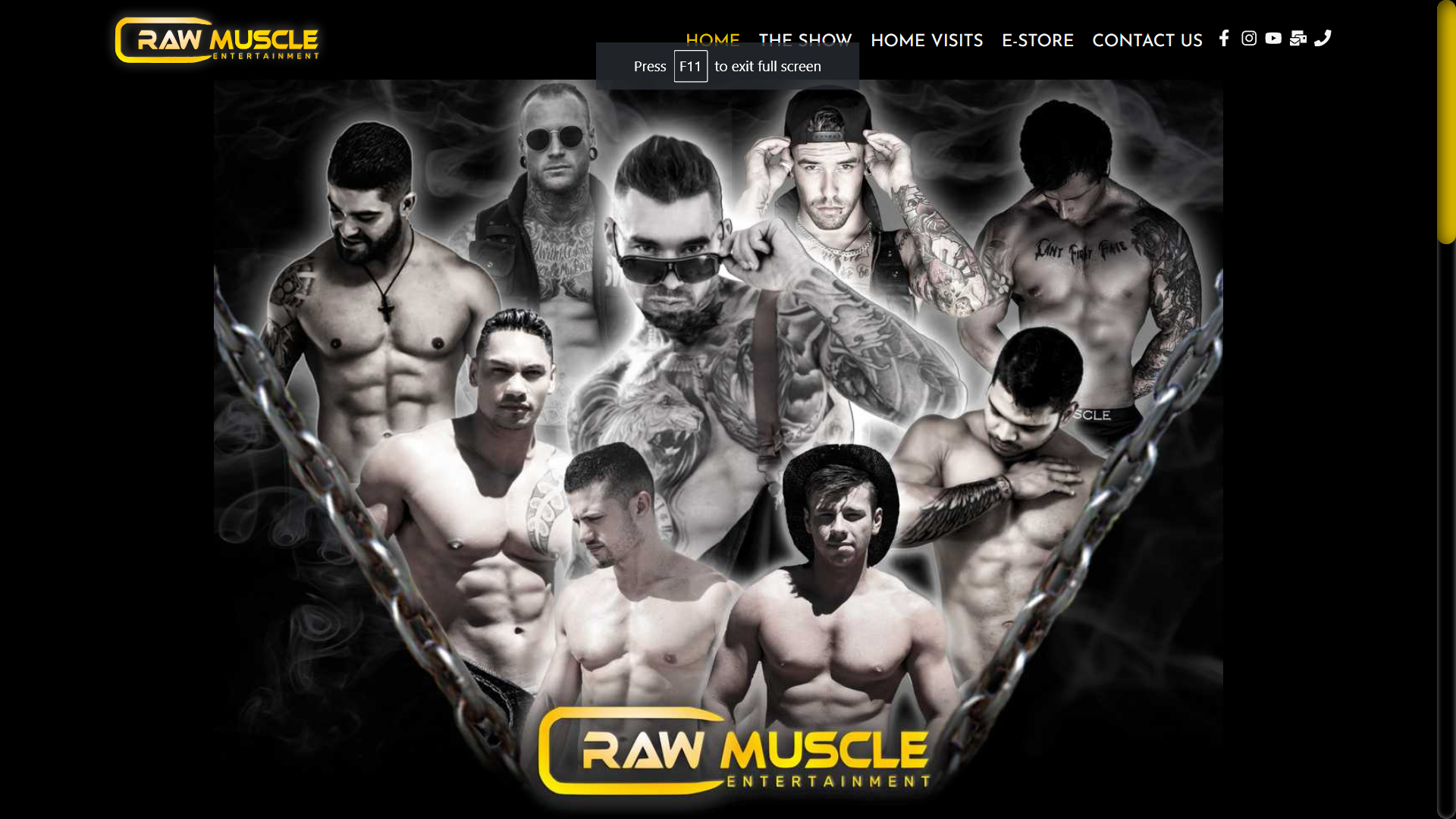
03.raw muscle 2021 project
This is a traditional WordPress theme build using PHP. I created custom post types without plugins for the owner to efficiently add, update and remove events and performers. I also made the banner image on the home page customizable through changing the home page's featured image, as per the site owner's request.
To combat WordPress's reputation for a slow page speed, I used Webpack with babel loader to bundle the JS and CSS, and to help host the google fonts and fontawesome icons locally.
I had initially planned to further improve on this by handling image optimization, and removing unnecessary features that WordPress automatically adds in the header, like the emoji script and jquery. I've since abandoned this due to preferring to develop in React, and my preference for Contentful as a CMS solution that does everything I want, is quicker to develop with and doesn't require paid hosting for my use cases.
NOTE: The "navigate to site" button navigates to a Gatsby.JS mockup of the site because I've since developed the Next.JS and Contentful site mentioned above for the same client.
phpwebpackwordpressjavascriptcsshtml